워드프레스 Customize(사용자 정의) 기능 설명 및 활용법
처음 웹사이트를 만들면 디자인이나 구조 배치 등 모든 걸 처음부터 하려고 하면 힘듭니다. 잘된 웹사이트를 보고 따라하는 것이 현명한 방법입니다.
커스터마이즈(Customize, 사용자정의)는 다른 웹사이트를 따라할 때 가장 많이 쓰는 기능입니다. 전체 틀, 메뉴구성, 배치 등을 원하는 방식으로 바꿀 수 있습니다.
커스터마이즈(Customize) 기능 중 가장 기본적이고 중요한 4가지 기능에 대해 다루겠습니다.
✅Site Identity
✅Layout
✅Widgets
✅Homepage Settings
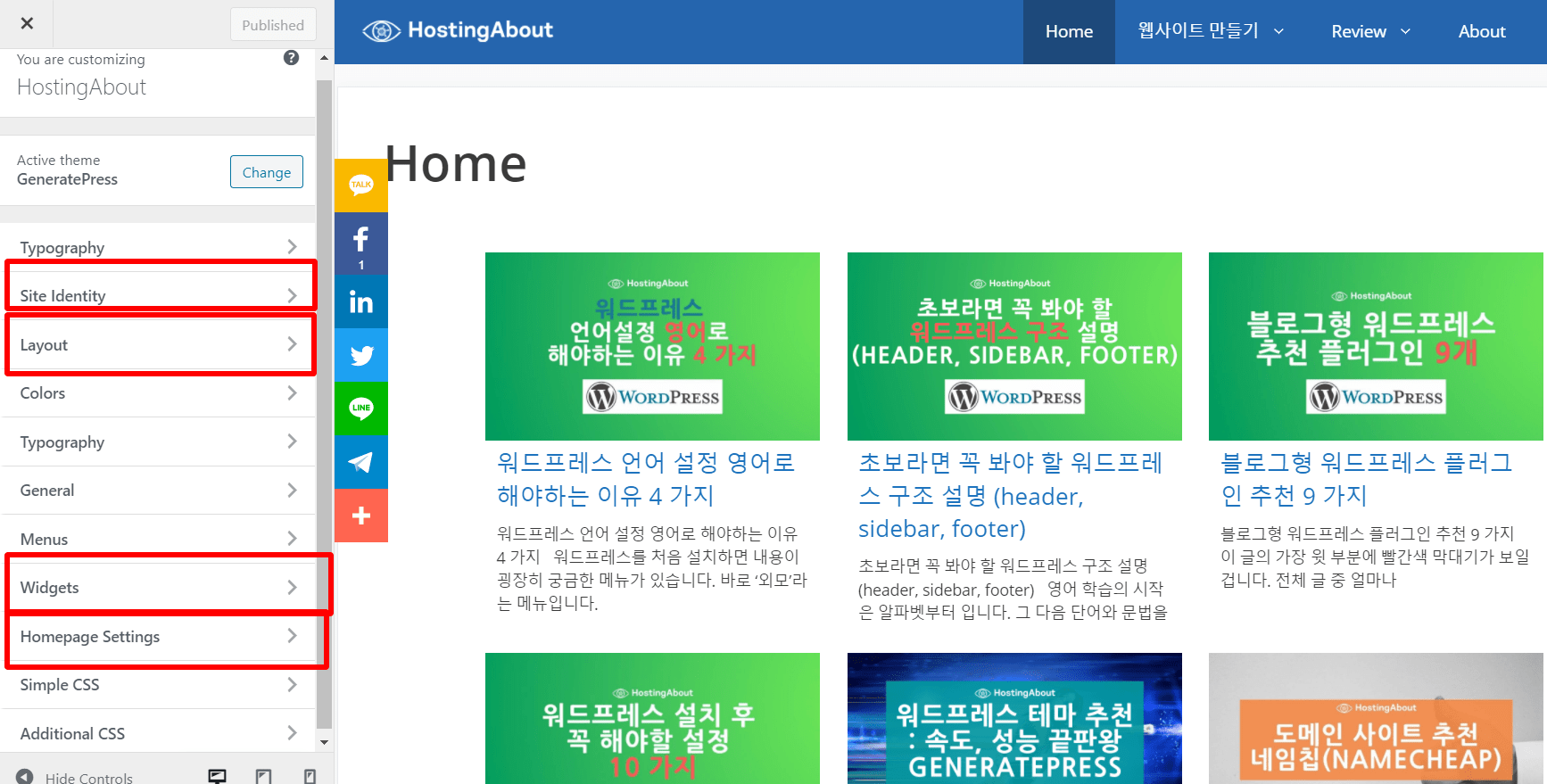
Customize(사용자정의) 들어가는 방법

워드프레스의 첫화면에서 Appearance-Customize로 접속하면 됩니다.

1.Site Identity
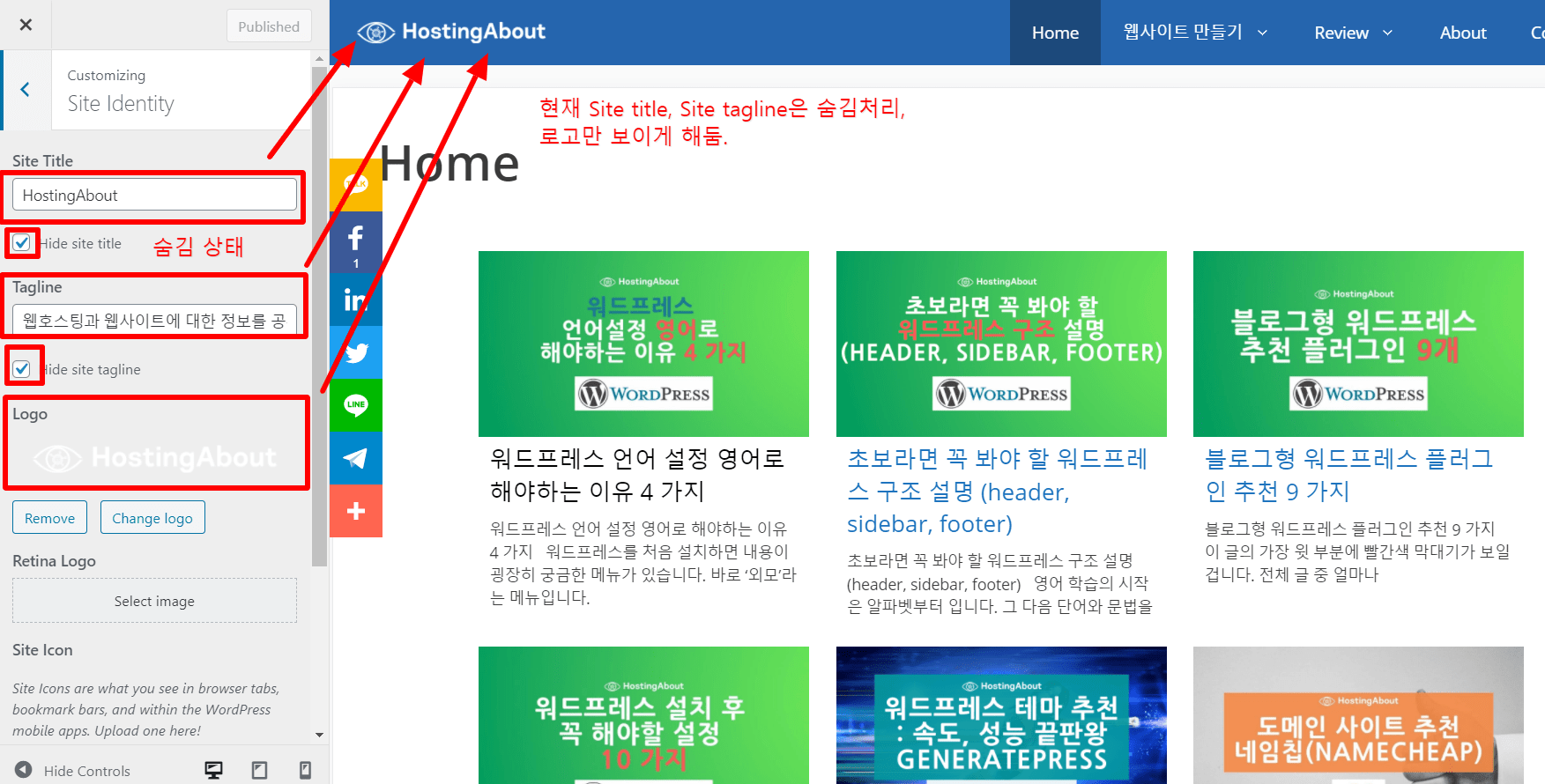
Site Identity는 로고, 웹사이트이름을 수정하는 기능입니다.

사이트 아이덴티티는 3가지로 구성 돼 있습니다.
✅Site title
✅Tagline
✅Logo
일반적으로 Site title, Tagline은 숨김처리 하고 Logo만 보이게 해두는 게 깔끔합니다. 제 웹사이트도 Logo만 보이게 설정해 뒀습니다.
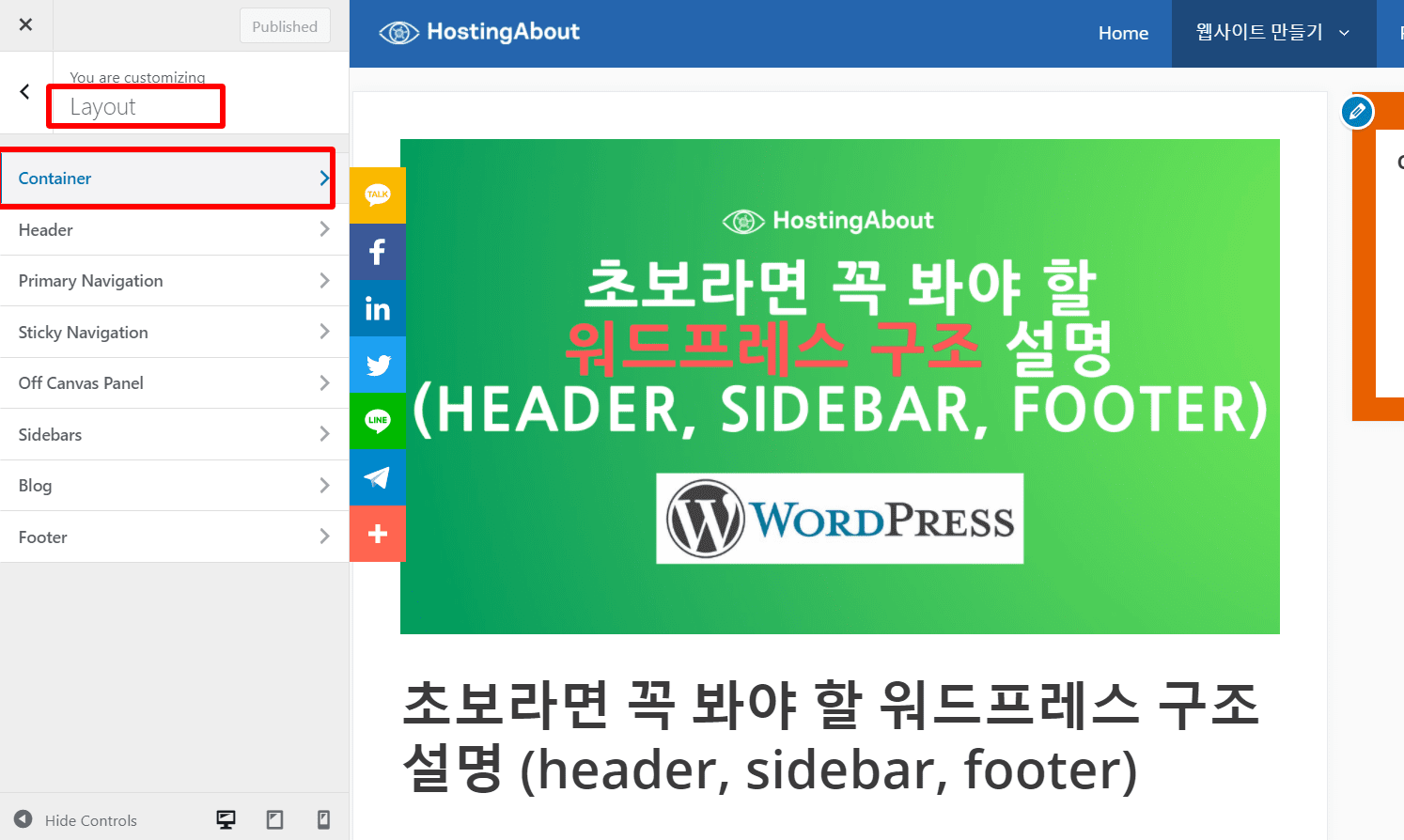
2.Layout
Layout에는 여러 가지가 있지만, Container에 대해서만 설명드리겠습니다. 사실 Layout은 변경 즉시 우측 화면에 반영되므로 시각적으로 이해하기 쉬운 기능입니다.

Container란 글을 담는 상자를 뜻합니다. 상자의 크기, 넓이 등을 설정할 수 있습니다.
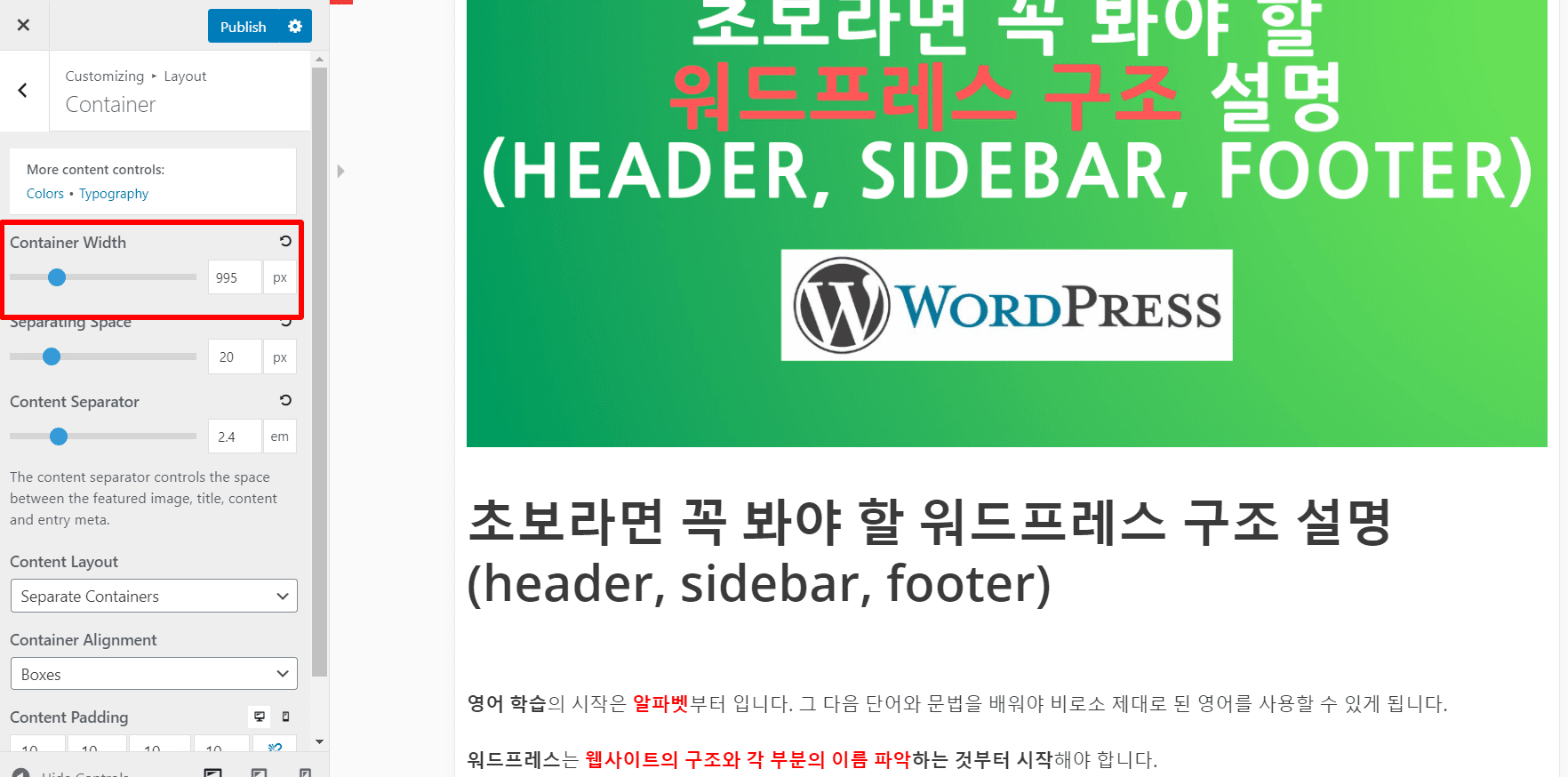
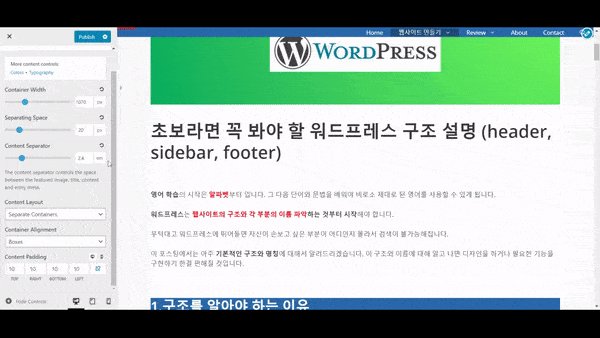
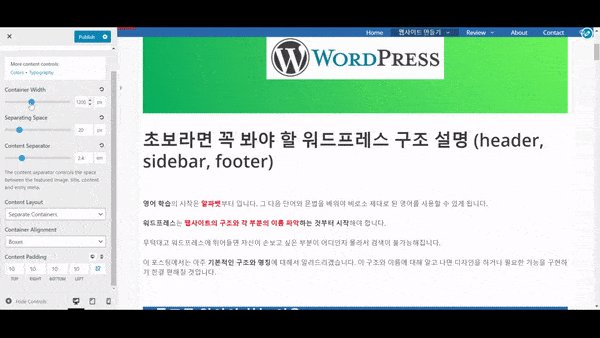
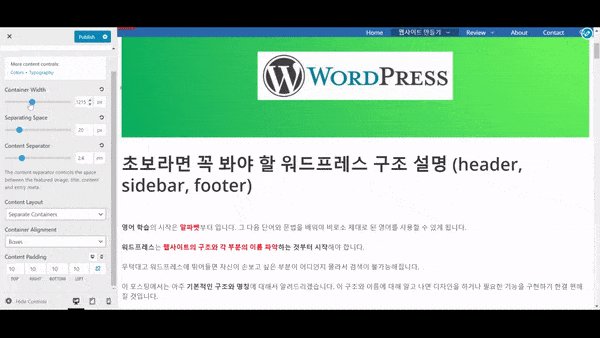
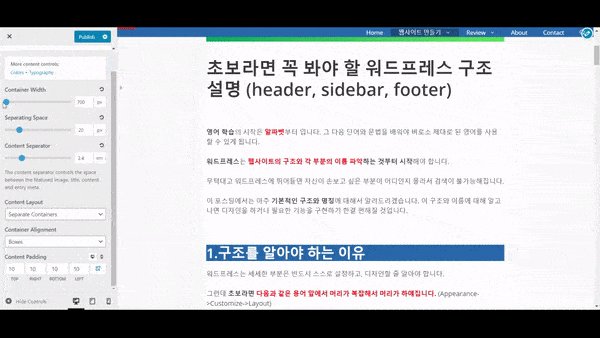
Layout-Width

Width는 가로폭을 의미합니다.

가로폭을 이렇게 늘리거나, 줄일 수 있습니다. 너무 넓으면 컴퓨터로 접속했을 때 가독성이 떨어집니다. 900px 내외로 설정하면 좋습니다.
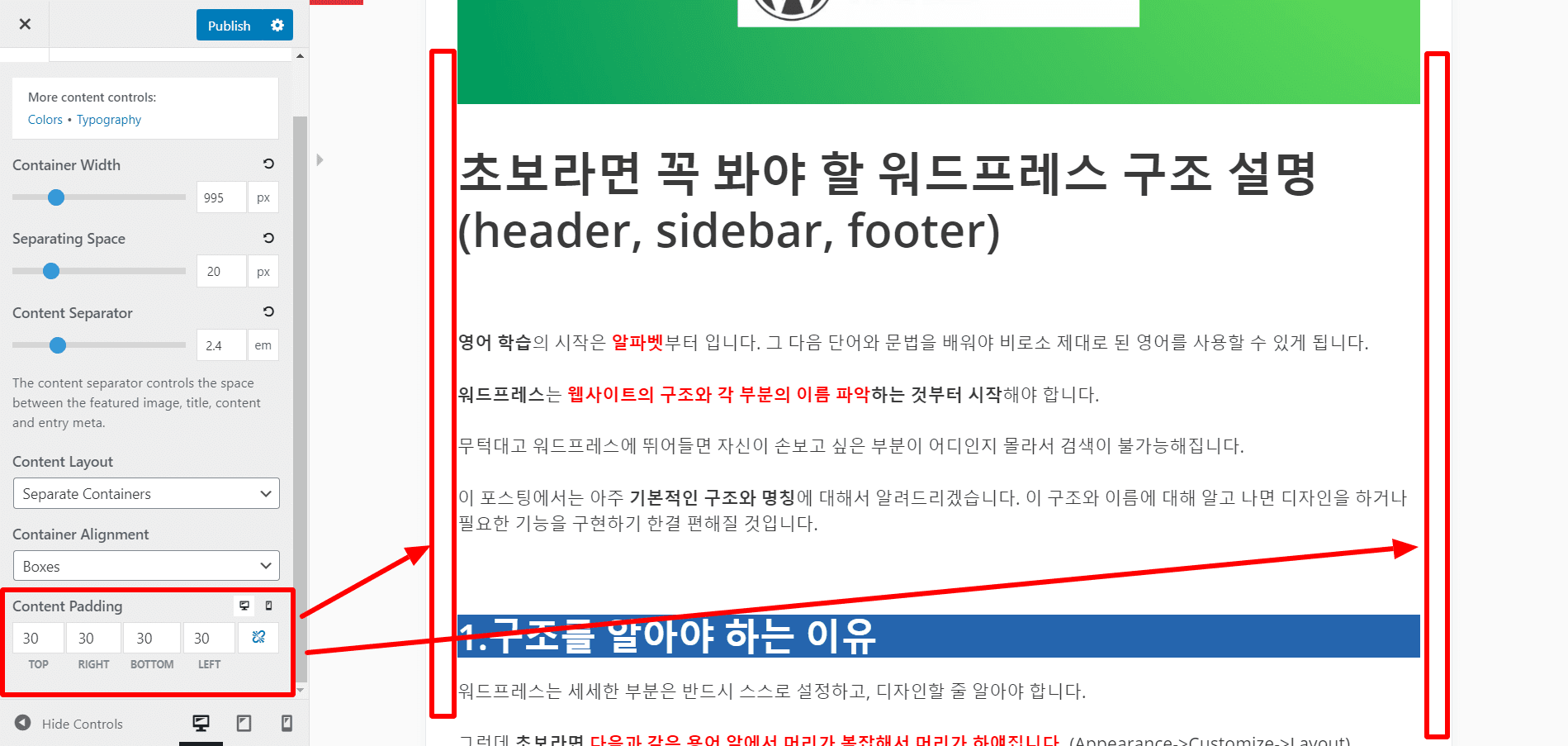
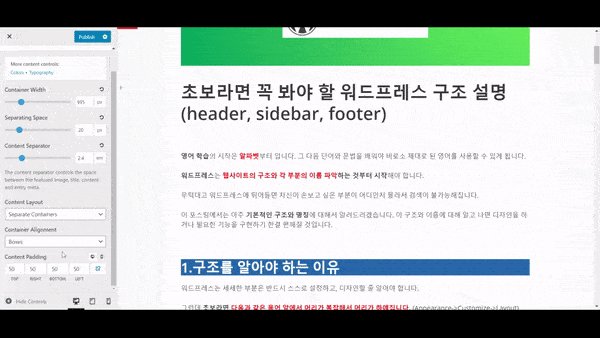
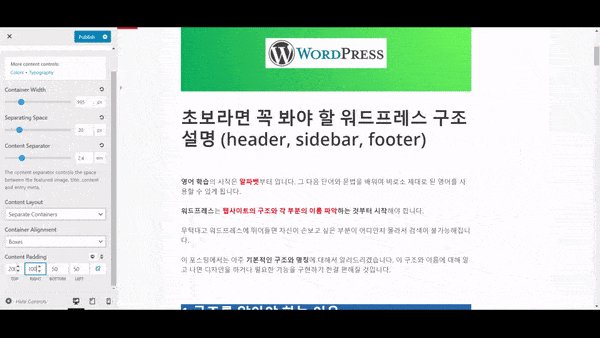
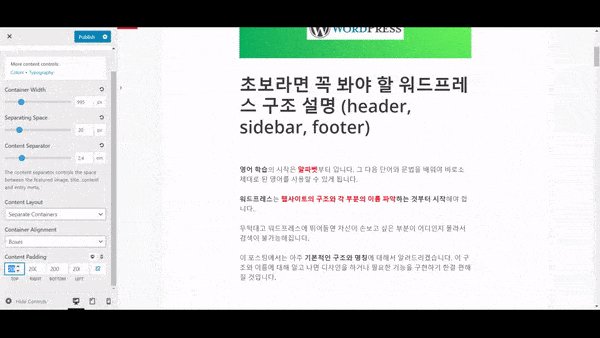
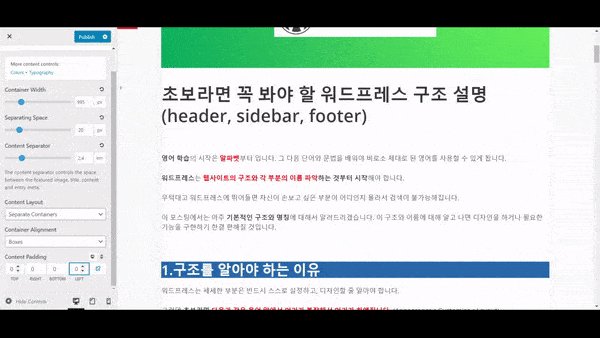
Layout-Padding

Padding이란 상자와 글 사이의 공간을 의미합니다.

패딩을 0, 50, 200으로 각각 설정했을 때 모습입니다. 기본설정인 20~30 정도가 적당합니다.
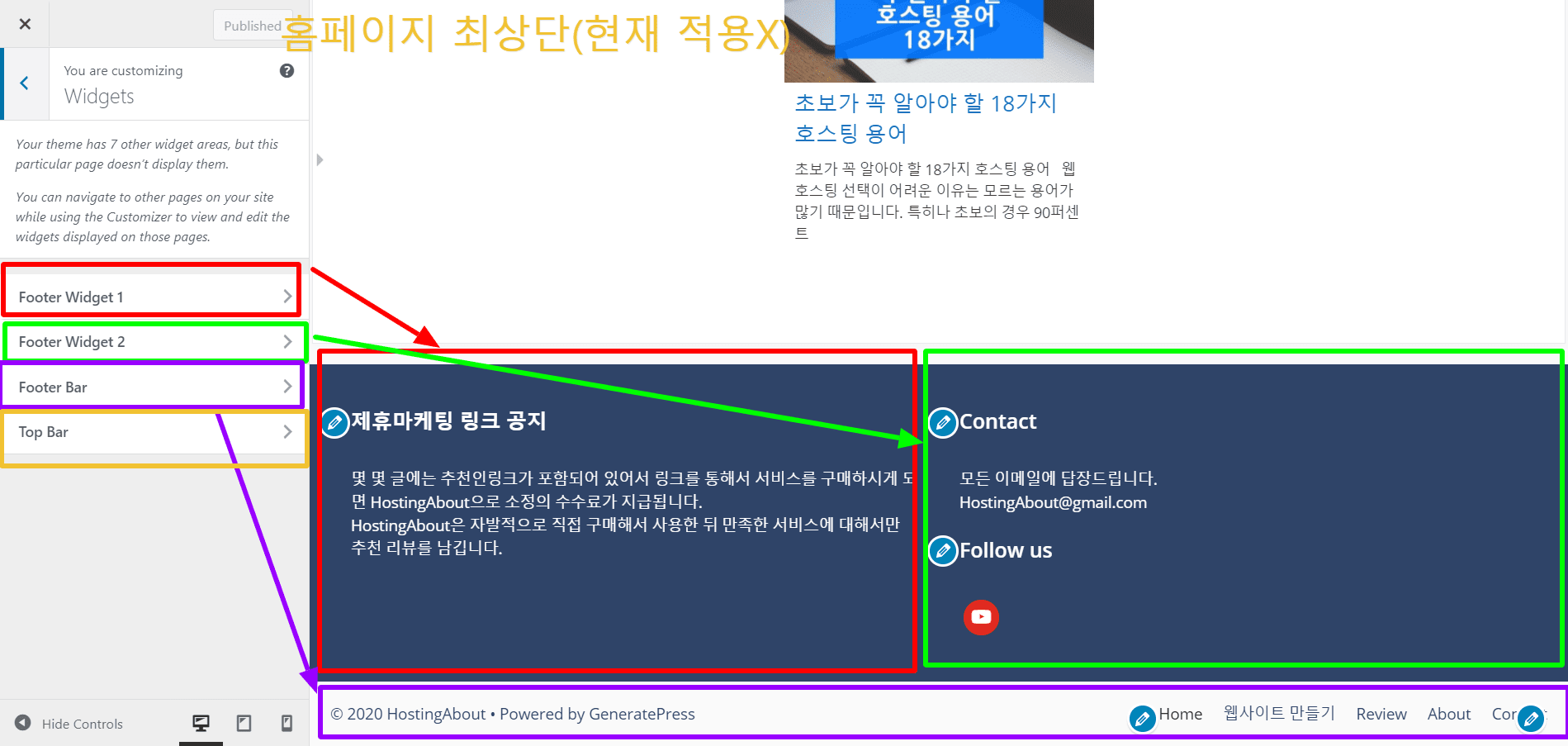
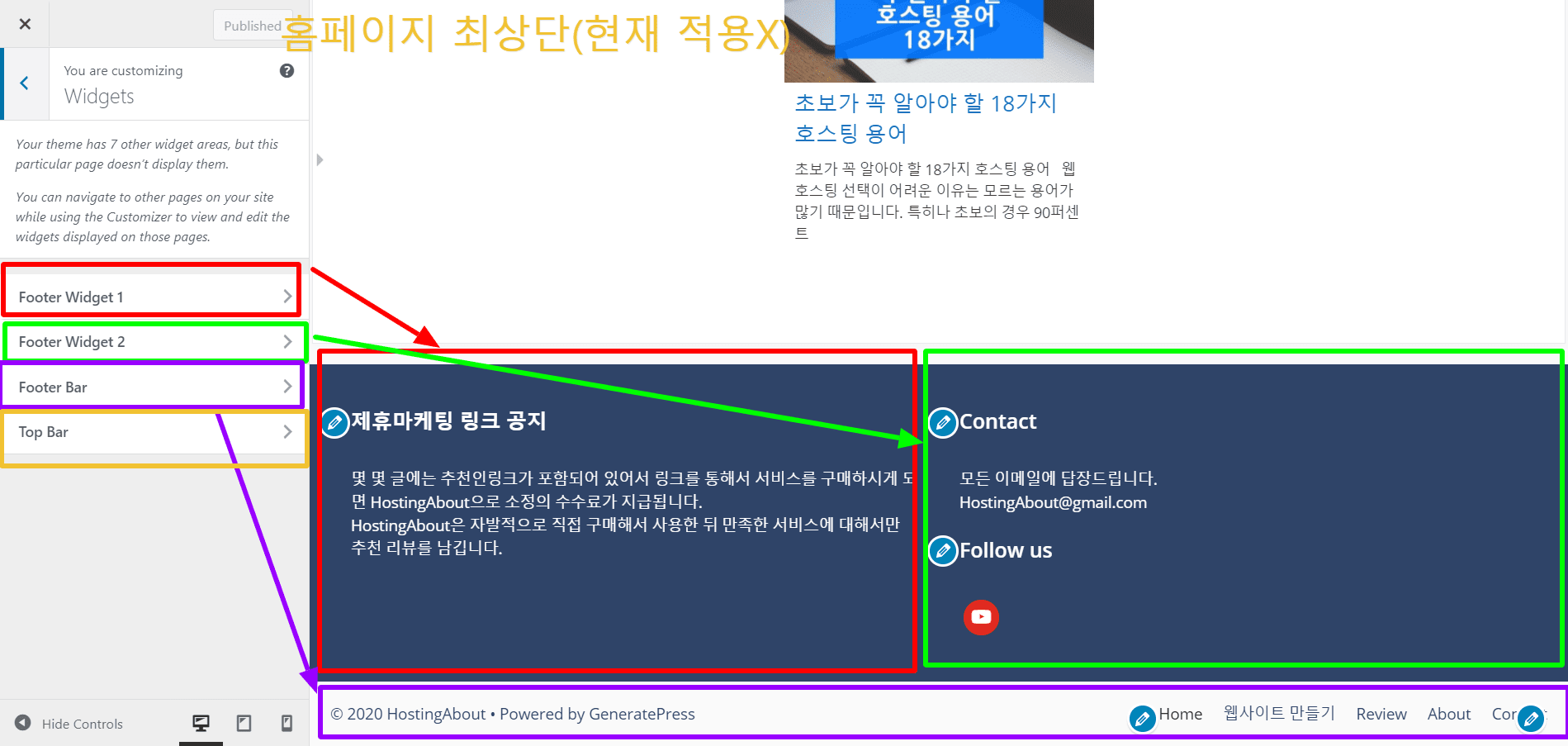
3.widgets
Widget이란 Container가 아닌 상단, 하단, 측면에 넣을 수 있는 기능을 뜻합니다. 위젯에 대해 알려면 워드프레스의 구조에 대해 먼저 이해하시면 편합니다.

현재 제 웹사이트는 하단(Footer)에 위젯을 삽입한 상태입니다.
4.Homepage Settings
Homepage란 방문자가 사이트에 처음 접속했을 때 나타나는 화면입니다. Homepage Settings에서 어떤 페이지를 첫 화면에 나타나게할 지 설정할 수 있습니다.
Homepage Settings – Static Page

Static page란 어떤 특정 페이지가 나타나게 한다는 뜻입니다. 저는 ‘Home’이라는 페이지를 만들어서 최근 포스팅을 바둑판식으로 배열되도록 플러그인을 설정해두었습니다.
바둑판식 배열 플러그인은 블로그형 워드프레스 플러그인 추천 9 가지에 적어 두었습니다.
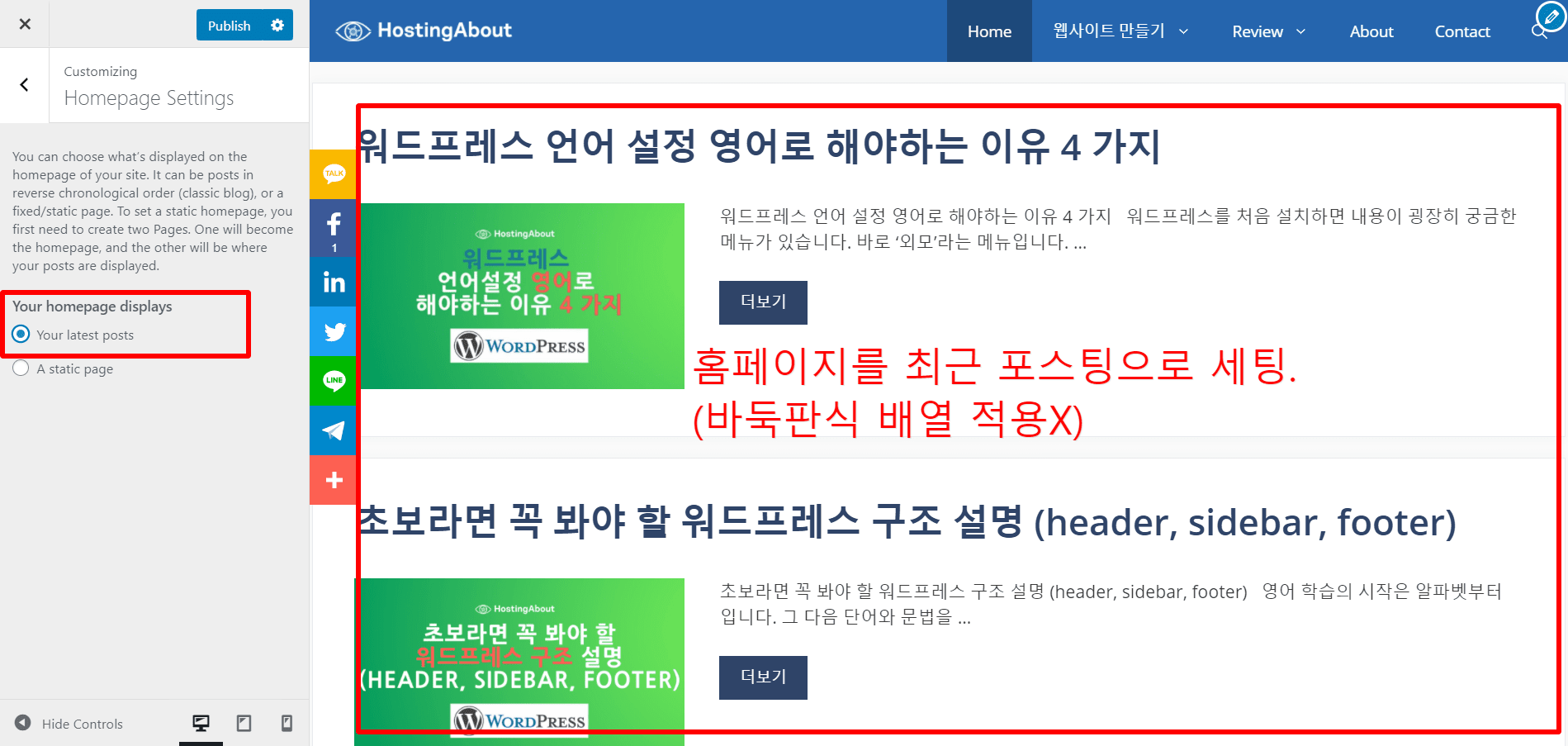
Homepage Settings – Your latest Posts

latest posts로 설정하면 최근 글이 배치됩니다. 따로 바둑판식 설정을 안 했기 때문에 기본 테마에 적용된 방식으로 나열됩니다.

직접 해보면서 배우기 쉬운 워드프레스
처음 워드프레스를 사용하는 분들은 이 포스팅에서 설명한 부분만 이해해도 큰 틀은 잡힐 것입니다. 구조와 원리만 이해하면 얼마든지 스스로 학습할 수 있습니다.
초보라고 해도 커스터마이즈(Customize) 창에서 변경하면 실시간으로 우측 화면에 적용되므로 기능을 익히기가 수월합니다.
참고로 무료 테마는 커스터마이즈 기능이 제한돼 있습니다. 자신이 원하는 기능을 구현하기 어렵습니다. 초보라면 기능과 속도 모두 최고인 GeneratePress와 같은 유료 테마 사용을 추천 드립니다.
무료를 사용시 코딩을 잘모르면 내가 원하는 디자인을 구현하는 데 한계가 있습니다. 유료테마는 장기적으로 돈과 시간을 아끼는 투자입니다.
